
-
HBuilderX
大小:20.00M 版本:v3.1.18.20210609 类别:办公软件 系统:PC

HBuilderX是一款全新的HTML5的Web开发工具,软件绿色小巧,启动秒开,具备优秀的文字处理能力和其他编辑器不具备的高效字处理模型,满足用户的多项使用需求。HBuilderX是程序员们必备的电脑软件之一。

1、轻巧
仅10M的绿色发行包。
2、极速
不管是启动速度、大文档打开速度、编码提示,都极速响应。
3、清爽护眼
界面清爽简洁,绿柔主题经过科学的脑疲劳测试,是最适合人眼长期观看的主题界面。
4、无鼠标操作
掌握HX的无鼠标操作体系,成为高效极客,飞一般编码。
5、markdown优先
HX是唯一一个新建文件默认类型是md的编辑器。
对于技术人员,我们强烈建议你以后不要使用记事本了,用markdown来替代txt。
本自述文件就是漂亮的markdown文档,这是技术人员才能独享的美:)
HX为md强化了Emmet、智能回车、智能缩进、智能双击,拥有顶尖的markdown编写体验。
点【菜单帮助-markdown语法示例】,可快速掌握md及HX的强化技巧!
扩展性
HX支持java插件、nodejs插件(需本机安装java及node环境),通过外部命令,可以方便的调用各种命令行组件。不管是git、svn还是前端编译,都可以通过配置外部命令调用,并设置快捷键。
HX与HBuilder的关系
HX是全新的一个软件,它抛弃了eclipse架构,使用C++为基础架构。
HX目前还不能完全替代HBuilder。但在markdown记事的场景下,是最佳的记事本升级工具。
除了顶尖的markdown编写体验、漂亮的着色外,HX的极速启动、多标签、热退出、各种快捷键操作,都给了你充足的理由升级记事本工具。
HBuilderX - 高效极客技巧
惯常来讲,ide和编辑器是2个产品类别。
ide侧重于某种语言的语法分析、提示、转到定义、调试。
而编辑器则是对通用文本处理,但提供更高效的通用文本处理能力。
上一代HBuilder是一个典型的IDE,语言处理非常强大,但在字处理方面客观讲不如优秀的编辑器。
而新的HBuilderX,定位是ide和编辑器的完美结合,那么HBuilderX就会提供世界顶级的高效字处理能力。
看完这些,你一定会惊叹,原来极客是这么玩的。
免拖动选择
用鼠标或拖着选中一片文本,是一个很容易让食指抽筋的操作。尤其是触摸板更痛苦。
但是背诵很多相关的快捷键也一样痛苦。
HBuilderX提供了更友好方式:智能双击和Ctrl+=扩大选区。
智能双击
下面是智能双击选中tag和包围父tag的示例
1、双击div的首或尾可以选中这个tag。当然双击if、双击缩进符、双击括号引号内侧。。.很多位置都可以通过智能双击选中。具体见HBuilder的选择菜单。
2、按Ctrl+]包围,就可以在这个选区首尾加父标签,同时闪烁光标。当前在js里按下Ctrl+]不会包围tag,而是包围if、for等函数库。
3、输入div即可在首尾添加包围标签

扩大选区Ctrl+=
=是+的默认键位置,所以Ctrl+=其实就是Ctrl键和+号一起按下。
在HBuilderX里可以智能的判断选区范围,持续扩大选区,无鼠标快速选中你需要的选区。

反包围
上面讲到包围,也自然有反包围。
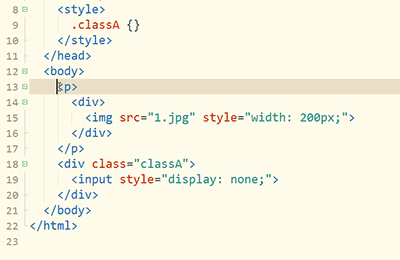
1、双击tag p开头,选中该tag。
2、按反包围Ctrl+Shift+],可去掉tag p并自动处理子节点的缩进。

这里多提一句HBuilderX的快捷键理念,就是符号化,而不是字母化。
很多工具的快捷键都是控制键+功能英文单词中的一个字母,这个是极难记忆的。
符号化让快捷键的记忆变简单,比如Ctrl+]是包围。
而反操作或增强操作一般是加Shift,比如Ctrl+Shift+]是反包围。
选中相同语法词
下图中,使用普通的选择相同词,会把所有div都选中。但使用Ctrl+Shift+e(mac是Command+Shift+d),会智能识别语法,剔除不相干的词。
下图按下Ctrl+Shift+e同时选中tag首尾的div,而不会选中子节点的div。
然后就可以方便的将原div改名为p

选择一个括号时,也可以使用选中相同语法词,来选中对应的另一个括号
交换选区内容
当需要交互2个选区的内容时,选中a、剪切、点b前面、粘贴、选中b、找到之前a的位置点击、粘贴。。.这么长的操作太低效。
来看HBuilderX的Ctrl+Shift+x交互选区,也就是Ctrl+x的增强版。
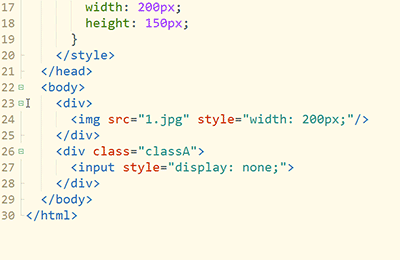
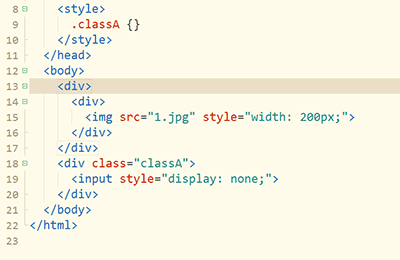
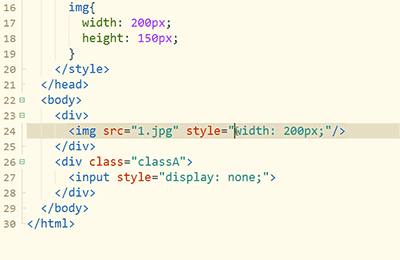
1、双击第1个style属性后的引号内侧,可选中引号内容。
2、按下Ctrl后继续双击第2个style属性后的引号内侧,可选中2个引号内的选区。
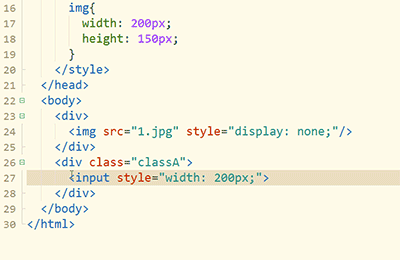
3、按下Ctrl+Shift+x,交换style属性的内容。

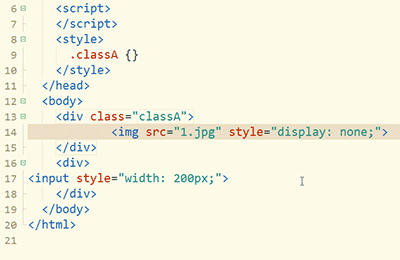
如果不选择内容,光标放置到2行,可直接交换这2行的内容,如下图

撤销最后一个多选区或多光标
选区选多了或选错了,不用担心要重头选,Ctrl+Shift+z不是撤销编辑内容,而是撤销最后一个选区。
1、双击选中class。
2、按Ctrl+e选中相同词。
3、按Ctrl+Shift+z,不再选中最后一个词。

批量合并行
下图示例,是把css合并为一行时的快捷操作
1、双击{内侧选中class。
2、按Ctrl+双击选中另一个class。
3、按反格式化Ctrl+Shift+k,可以把每个css的区块代码都合并为一行。
Ctrl+k是格式化代码,那么Ctrl+Shift+k就是合并为一行。

网页制作软件

20s515钢筋混凝土及砖砌排水检查井 12.00M pdf免费电子版 20s515图集免费版是北京市工程设计总院主编、建设部批准发布的标准排水检查井图集文件。图集汇集了所有常见圆形排水检查井和矩形检查井的设计图纸参考。用户可以在建筑设计安排中参考图集,保证建筑检查井的安全性、美观性和实用性。
下载
16g101-1图集pdf 31.00M 官方完整版电子版 16g101-1电子版图集是许多工程建设者必备的建筑结构图之一,完整的pdf版图集包括详细的建设规则,包括现浇混凝土框架、剪力墙、梁、板等要素,由中国建筑标准设计研究院制作,用户只需简单下载即可在手机电脑上看到
下载
16g101-3图集 43.00M pdf版电子版 电子版一款辅助施工现场施工的建筑施工电子图集,详细记录了施工方面的各种知识,从材料的选择到实际操作过程,文件中都有权威准确的记录,对推进施工进度非常有帮助,有需要的朋友快来下载吧!
下载
Runway(AI机器人训练软件) 75.00M v0.13.1 Runway是一款非常专业的ai机器人训练编程软件,该软件可以帮助用户们快速制作机器学习项目的原型,让用户可以轻松的进行自定义可视化界面训练内容,通过学习可以训练图像的生成、对象的检测、创建可自定义的文本生成器,探索与媒体交互的新方法。
下载
牛眼看书 0.63M v2.0 一款功能强大实用的电子阅读软件,支持在线阅读各种VIP章节,保证速度最快,无需打开浏览器,直接阅读,方便快捷,并且可以搜索全网小说,拥有书架功能,将喜欢的书加入书架,方便后期阅读,还支持推荐功能,推荐喜欢的小说,获取更多积分,方便他人阅读,更具参与性。
下载
12d101-5图集 27.00M 官方免费版完整版 pdf完整版是中国建筑标准设计研究院设计推出的100kv电缆敷设规范图集文件。广大工程设计和施工人员可以参考各种电缆敷设图集资源进行设计和施工,平台的专业设计保障。用户可以放心在线浏览或下载打印。
下载
20以内加减法练习题 1.00M 17*100题pdf免费版 一二年级儿童数学学习最常见的练习题,本次小编向大家推荐一系列全面清新实用的20以内加减法练习题pdf文件,用户可以通过word打开,17页,每页100题,各不相同,a4格式有需要的朋友们,欢迎来QT软件园下载哦~。
下载
cruise软件 1000.00M 官方版 有一个应用于汽车领域的应用仿真工具软件,平台上有详细的汽车结构的示意图和相关信息的详解,用户下载这款软件之后就可以直接利用该软件来仿真打造汽车的模拟造型了,帮助汽车设计师门将自己的设想与实际结合起来,更加高效的打造汽车,有需要的朋友快来下载吧!
下载
12j003室外工程图集 6.00M 免费版 一系列由政府部门发行的国家建筑标准设计图集,对于城市住房建设,国家制定这部分标准,就是为了有一个可依据可遵循的工程建设答案,让建筑设计和景观设计方面的人员可以参考,有需要的朋友们,欢迎来QT软件园下载~
下载
九方智投旗舰版 96.94M v3.15.0官方版 一款股票市场软件,拥有大量的股票信息和分析报告,可以随时查看九方智投的最新股市。直播解盘让你更好的了解股票信息,随时掌握股票信息。是一款不错的股票软件,可以免费下载。
下载